TastyCherryGames.com present you Unity WebGL Template which removes previous full screen button and instead resize for its own with ability to add your own custom css and javascript from codepen.io /github/jsfiddle and just paste it in input boxes. (limited features available, yet to be released)
Problem Addressed:
Usually if you go with default WebGL Template, it will a give you with footer, beneath canvas they are called template data, it comes with default template that you build with.

like this notice words "shark ships and tastycherrygames.com, now they can be customized after builds" which is simple html, and they look good too such as in my case, however if you want full screen by default maximizing screen output especially for mobile web platforms this aspect becomes critical to an extent that lead me to make this plugin. But that's just one problem along the list of few other major problems.
 Clipping in desktop:
Clipping in desktop:
Most important resizing defact witnessed to this date was that when you reduce the screen at runtime or at start with less screen size then build screen size it would not resize by default unlike mobile devices, which were being resized by default by itself by the default plugin.

Resizing:
Writing the correct javsascript code or forumlae that works needs alot of expertise and javascript skill that maps canvas perfectly along mobile web and web devices, which alone if you cost freelancer would cost alteast 300-500$ and even for that he would not be able to give you solution that fits exactly to your needs, hence communicating to final build you would be left nothing but with time and money loss which you could spend in much better ways! (Such as writing this blog XD! )
Here I used my 4-6 years of mobile web making game experience just to come up with such formuale which should work for many!
- Keeps canvas aspect ratio intact while resizing.
- Responds to window screen size change events, and resizes accordingly.
- Code is very simple and you can extend it for yourself in future.
Rewriting html builds:
Been unity html5 game developer, one thing i witnessed alot was default template location which would be like this,
C:\Users\yawer\AppData\Roaming\Unity\Editor-5.x\Preferences\Layouts\default
- You have to change each code line in build html file manually after every build such as removing title from each build, then put your specific changes again, and since build takes times this process would start taking immense amount of time for you to finally realize its not worth it at all.
- Or either you had to put your html5 build changes here in the path mentioned above(that can be specific to your build path) if you wanted to do changes once for one project then reset it back again through back up or some other means.
Features in our WebGL Responsive Template by TastyCherryGames.com:
Yup you guessed it right, we tried to address same problems which were repetetive and helped speed our internal processes of development in the form of this solid plugin which will make building webgl games very fast and most importantly free to most developers. Here is logo for our upcoming free plugin! Hope you guys like it!

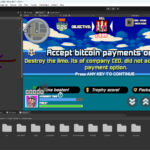
Wide View for desktop view, while mobile view (Portrait 9:16) for Mobile web platform.Wide view for desktop while mobile view displays the mobile view by itself in accordance with screen size, and or mobile screen its full screen already by default. Also it takes input body background color, custom java script and custom CSS in input before build. P.S in addition game can tell after communicating with plugin at runtime that its being loaded at mobile web or not.

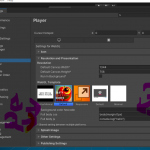
Player Features in Unity Editor:
1. Background Color in hexcode ( by default its set to turquoise, and you can put whatever background color you want here to be).
2. You can put custom css html directly here once and forget the changes you will not have to redo it again, just paste your output css and do all changes possible inside unity, build in new folders and you still have that css intact.
3. Custom Javascript, put your js code here, once and forget the difficulties of pasting again and again after every new unity code build request that you get.
Note: Feature 2 and Feature 3 has slight limitation, they should have single quote at all or have to be replaced with text editor tools online. Where single quote is changed with double quotes.
Better version on the way that addresses the live video case of how it will work out, and what can be done to give better version, hence that does carter single quotes solution to which by default is limitation of unity development environment itself.
Build Test Cases

Roadmap:
Planning to launch free version yet, and for premium options such as adding super fast html5 games during loading can be the thing for premium paid user.
Upcoming Todo List includes:
Putting Moving Dragon while the game loads and its disappearance withe checbox inside unity webgl plugin!
Promotional videos explaining its features and then releasing on unity asset store is next.
Stay tuned and don't forget to write in comment box below in case of any suggestion or help, don't hesitate to contact me contact@tastycherrygames.com, discord server is live too for Q and A's.